Q
WordPress管理画面にBasic認証を設置する方法
A
一般的なWordPress管理画面へのBasic認証の設置方法を記載します。
Basic認証を設置するには.htaccessと.htpasswdの2つのファイルを作成し、Webサーバーに設置する必要があります。
※以下新規作成する場合の手順を記載します。
既存で上記ファイルがある場合は追記することでBasic認証を設置できます。
当社では、WordPressの専門的なセキュリティ対策において信頼できるパートナーと連携しています。
詳細は当社営業にお問い合わせください。
前提条件
本手順は以下条件の元でBasic認証を設置することを前提にしております。
お客様の環境に合わせて読み替えください。
- 接続情報
弊社からお渡ししている「設定情報」を参照ください。FTP接続時に使用します。 - 設置場所等
本手順でBasic認証を設置する際の設置場所等となります。
項目名 値 備考 Basic認証を設置したいURL http://example.com/kanrigamen/ 左記URLに管理画面があるイメージとなります。 Basic認証のユーザー taro 使用するユーザー Basic認証のパスワード P%dfh^gEUG&x ランダム文字列で生成したパスワード .htaccessを設置するディレクトリ /var/www/sites/example.com/htdocs/web/kanrigamen/ FTP上は「/web/kanrigamen/」となります。 .htpasswdを設置するディレクトリ /var/www/sites/example.com/htdocs/ FTP上は「/」となります。
※インターネット上から見えない領域となります。 - ツール
本手順で使用したツールです。Windows10環境で実施しております。
ツール名 利用用途 メモ帳 「.htaccess」や「.htpasswd」の編集に使用します。 FFFTP FTPのアップロードに使用します。
※本手順ではバージョン5.7を使用しております。
.htaccessの作成
- FTPソフトでWebサーバーに接続します。
FTPソフトの設定につきましては以下を参照ください。
- WordPressをインストールしたディレクトリにある
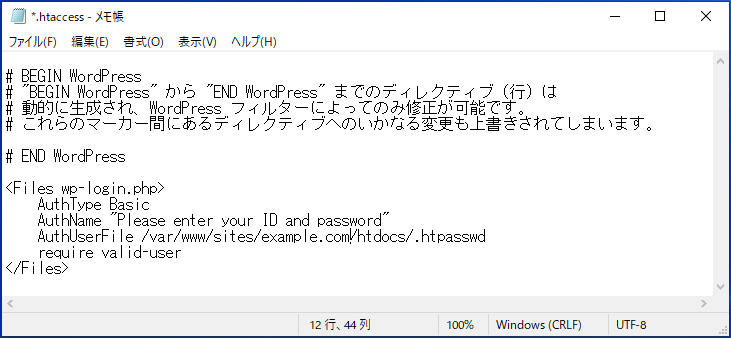
.htaccessをローカル(パソコンのディレクトリ)に転送します。 - 以下を入力します。
<Files wp-login.php>
AuthType Basic
AuthName "Please enter your ID and password"
AuthUserFile /var/www/sites/example.com/htdocs/.htpasswd
require valid-user
</Files>
※「AuthUserFile」は.htpasswdの設置場所を示します。変更される場合は置き換えください。
フルパスで指定する必要があります。
- 上書き保存します。
.htpasswdの作成
- Basic認証をするためのユーザー名とパスワードを決めます。
例:
ユーザー名「taro」
パスワード「P%dfh^gEUG&x」 - メモ帳等のテキストエディターを起動します。

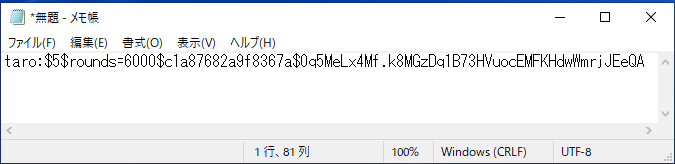
- こちらのBasic認証用パスワード生成(簡易版)にてパスワードを暗号化したものを作成し、暗号化したものをテキストエディターに記載します。


※複数ユーザーを記載する場合は、1ユーザー/1行で以下のように記載ください。## ユーザー名:暗号化したパスワード
taro:$5$rounds=6000$c1a87682a9f8367a$0q5MeLx4Mf.k8MGzDq1B73HVuocEMFKHdwWmrjJEeQA
hanako:$5$rounds=6000$c90045578d580116$qGo9b7dHDH8BhrIOVf7mJqYsN1jnmBKJUJyqIZQGLy/ .htpasswdという名称で保存します。
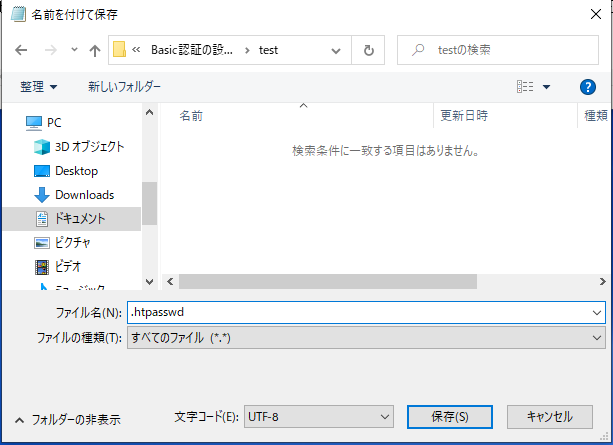
ファイルから「名前をつけて保存」をクリック
保存先を選択し、ファイルの種類を「すべてのファイル(*.*)」に変更の上、ファイル名を「.htpasswd」として保存します。
ファイルが保存されたことを確認します。
Webサーバーへのアップロード
- FTPソフトでWebサーバーに接続します。
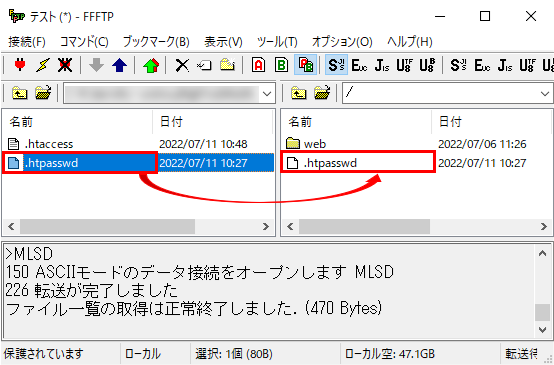
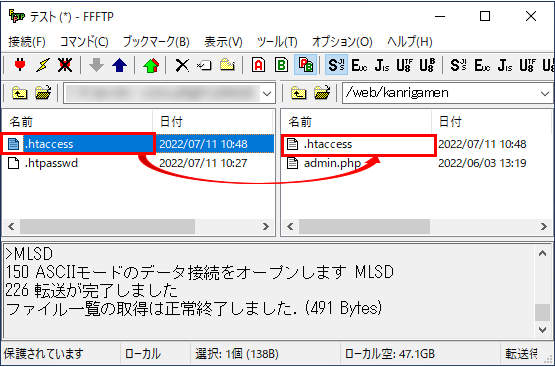
.htpasswdと.htaccessを以下ディレクトリにアップロードします。
ファイル名 ディレクトリ名 備考 .htpasswd / インターネットから見えない領域に設置します。 .htaccess /web/<WordPressがインストールされているディレクトリ>/
例:/web/kanrigamen/WordPressがインストールされているディレクトリに配置します。 .htpasswdの設置
.htaccessの設置
動作確認
- ブラウザでBasic認証を設置したディレクトリにアクセスします。
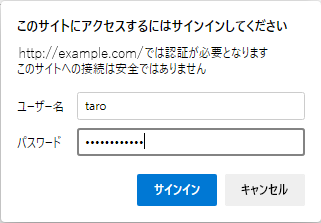
例:http://example.com/kanrigamen/wp-admin にアクセス - 以下のように表示されたら、「ユーザー名」と「パスワード」を入力し、
サインインをクリックし、当該ページが表示されることを確認します。 ※MicrosoftEdgeでの表示となります。使用されるブラウザによって表記が異なります。
※MicrosoftEdgeでの表示となります。使用されるブラウザによって表記が異なります。
動作不良の場合
当該ページが認証されずに表示される場合は以下が原因として考えられます。
.htaccessの置き場所に誤りがある
→置き場所を変更ください。- 上位ディレクトリに
.htaccessが設置されており、影響している
→上位ディレクトリの.htaccessで下位のディレクトリ配下を除外するか、影響しないよう、記述を変更ください。
上位と下位に.htaccessがある場合- 設定が競合する場合は、下位ディレクトリの内容が優先されます。
- 設定が競合しない場合は、両方の内容が設定されます。
.htaccessの記述に誤りがある
→.htaccessの記述を修正ください。記述の順番等で影響する場合があります。- ブラウザのキャッシュが残っている
キーボードの「Ctrl」+ 「F5」または「Shift」+「F5」キーを押し、強制的に再読み込みを行ってください。ブラウザによっては上記強制読み込みでも更新されない場合がありますので、ブラウザの再起動を試してみてください。
当該ページで認証エラーが発生する場合は以下が原因として考えられます。
.htpasswdの置き場所に誤りがある
→ 置き場所を変更ください。.htpasswdの記述に誤りがある
→.htpasswdの記述を修正ください。
当該ページが「Internal Server Error(500)」になる場合は以下は以下が原因として考えれらます。
.htaccessの記述に誤りがある
→.htaccessの記述を修正ください。記述の順番等で影響する場合があります。
また、AuthUserFileがフルパスで指定されていることを確認ください。.htpasswdの記述に誤りがある
→.htpasswdの記述を修正ください。 暗号化されたパスワードが記述されてること確認ください。
- Webサイト関連
- @Securemail Plus Base









